Does Safari have the feature "Select an element in the page to inspect it" as Chrome does? - Ask Different

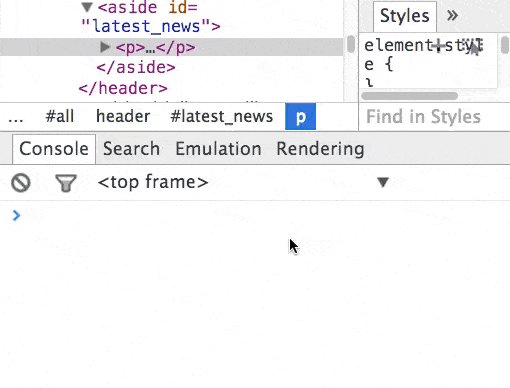
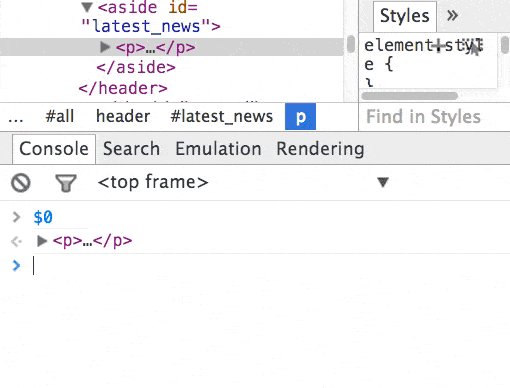
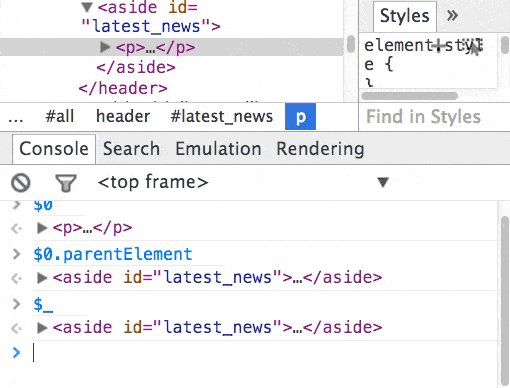
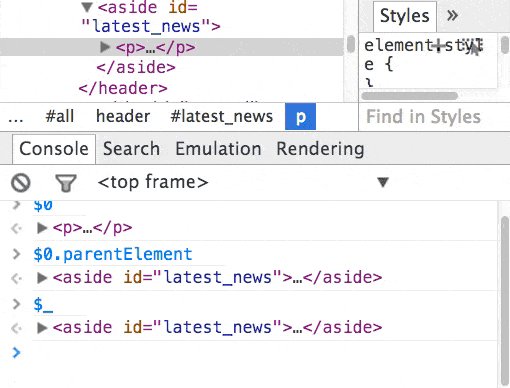
Freeze screen in Chrome debugger / DevTools panel for inspect element that will disappear on hover/click - Trung Vo - JavaScript and more