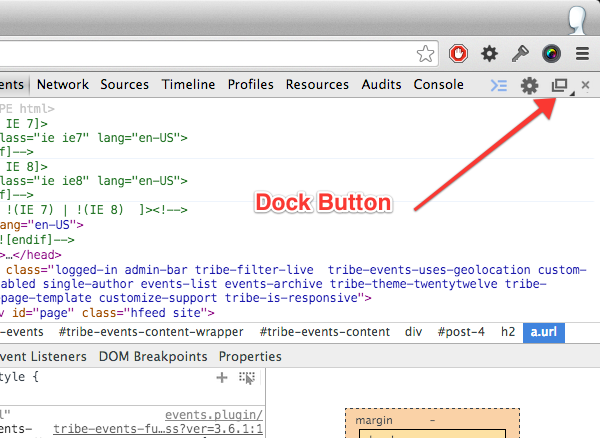
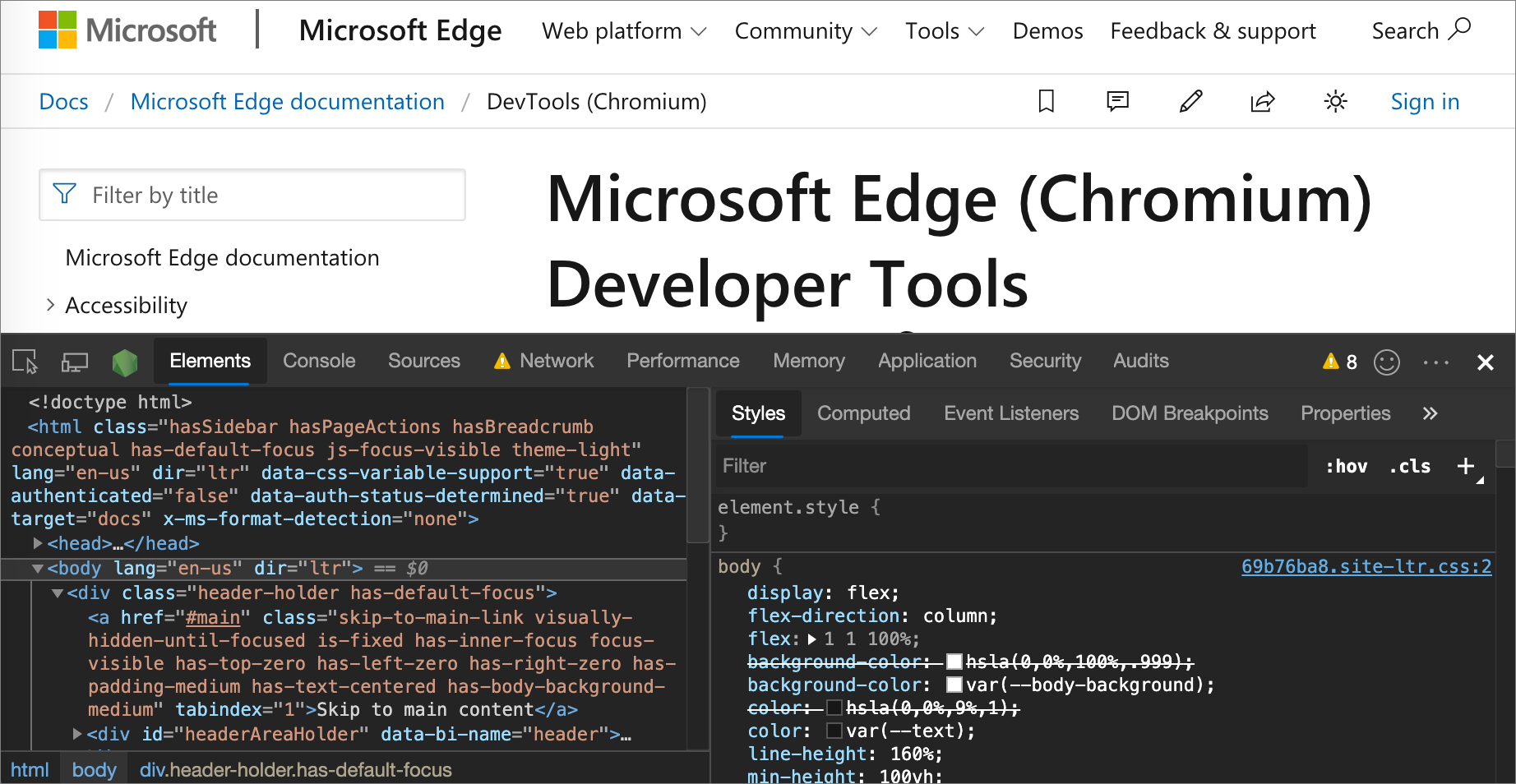
Change DevTools placement (Undock, Dock to bottom, Dock to left) - Microsoft Edge Development | Microsoft Docs

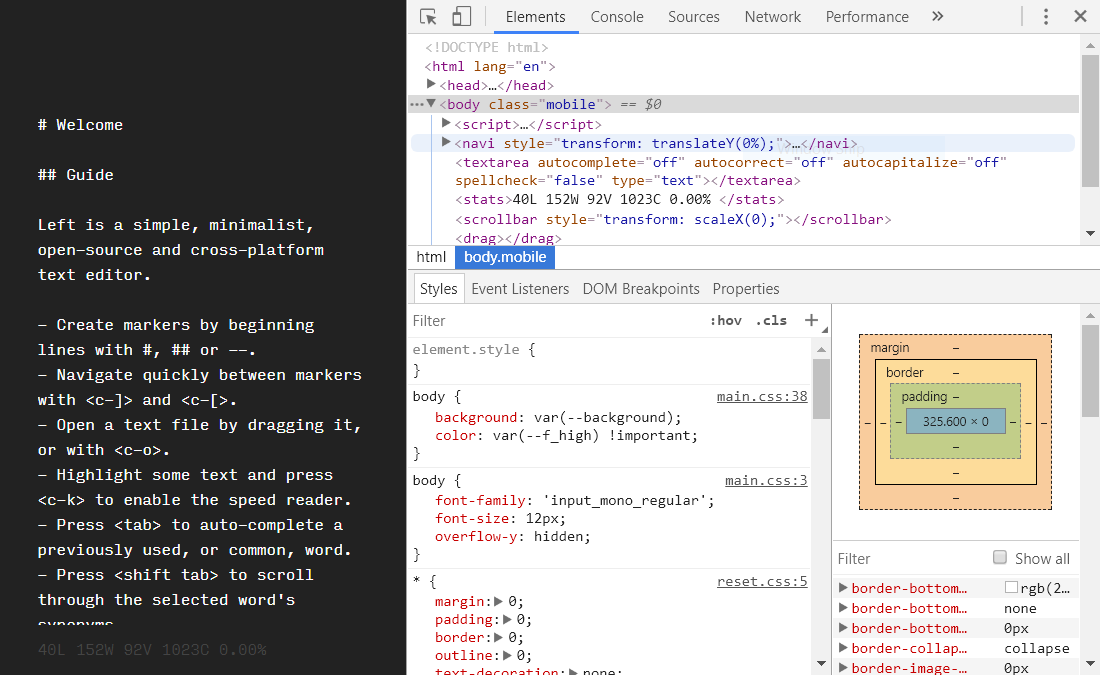
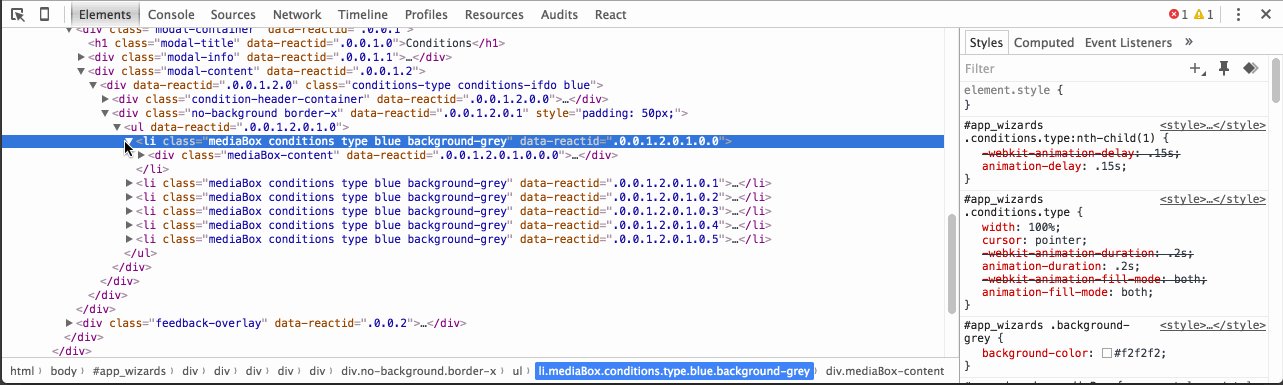
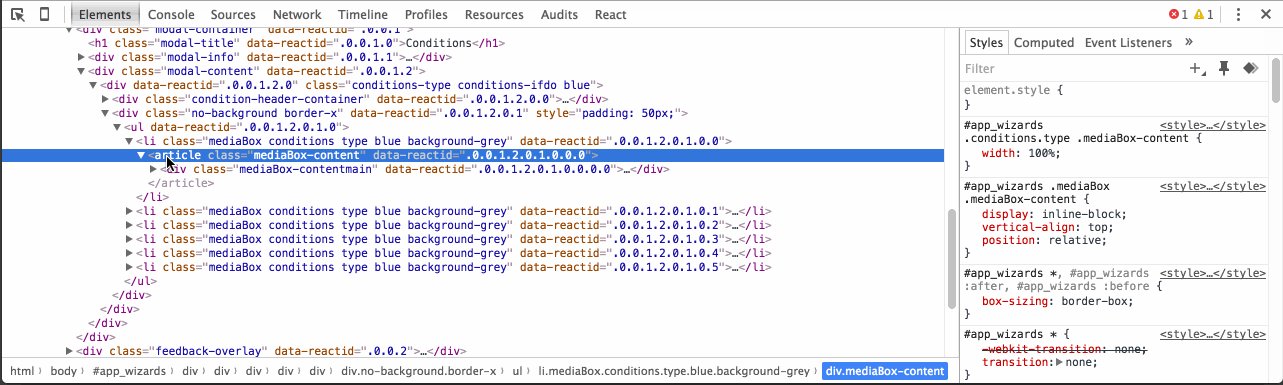
Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow

Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow

Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow

Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow








:max_bytes(150000):strip_icc()/001-web-browser-developer-tools-3988965-7b2957116c6d4a03b739d045ba7c6ea1.jpg)